|
O editor ou modelador do formulário responsivo permite criar formulários com interface responsiva, ou seja, se autoajusta ao tamanho da tela onde o formulário estiver sendo preenchido (desktop ou dispositivos móveis). Com o editor de formulário responsivo é possível criar regras de forma mais intuitiva e sem necessidade do uso do Editor de fórmulas.
A modelagem do formulário responsivo utiliza o recurso drag-n-drop, que consiste em arrastar os elementos desejados até a área desejada no formulário. Serão exibidas setas para indicar onde o novo elemento será posicionado com relação a outro elemento já modelado. Assim que o elemento for incluído no formulário, o mesmo poderá ser redimensionado ou poderá ser arrastado para outra região, porém suas dimensões serão redefinidas de acordo com o local onde o mesmo foi inserido.
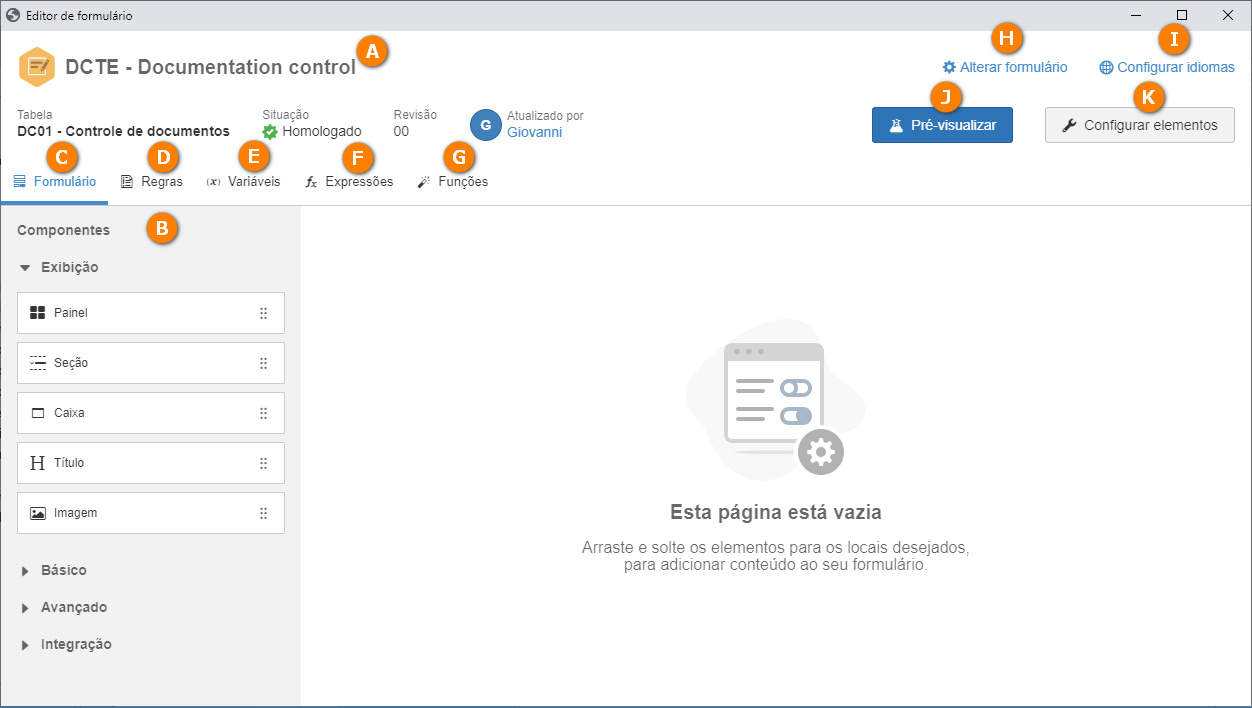
A imagem a seguir apresenta os principais recursos do modelador de formulário responsivo:

A
|
No cabeçalho da tela serão apresentados os dados do formulário, tais como, identificador e nome do formulário, tabela, situação, número da revisão e usuário que atualizou o formulário.
|
B
|
O painel Componentes está localizado na aba Formulário. Nele estão disponíveis todos os componentes que podem ser utilizados no formulário responsivo. Veja mais detalhes sobre os componentes na seção Painel de componentes.
|
C
|
A aba Formulário é apresentada por padrão ao acessar o editor de formulário. É através dessa aba que o formulário é modelado.
|
D
|
Na aba Regras é possível criar as regras que serão utilizadas nos campos dos formulários. As regras permitem comparar informações preenchidas nos campos e com base no valor, é possível exibir, habilitar ou tornar requerido um outro campo do formulário. Através das regras também é possível exibir mensagens ou executar algum conjunto de dados. Veja mais detalhes sobre as regras na seção Configuração de regras.
|
E
|
Na aba Variáveis é possível criar variáveis que poderão ser utilizadas como parâmetros de entrada para um conjunto de dados ou poderão receber valores de conjunto de dados. Veja mais detalhes sobre as regras na seção Configuração de regras.
|
F
|
Na aba Expressões é possível criar as expressões matemáticas utilizando campos do formulário, variáveis, outras expressões, funções e até valores fixos para atualizar os valores das variáveis e demais campos, permitindo criar regras além das operações condicionais já existentes.
|
G
|
Na aba Funções criar funções que posteriormente poderão ser reutilizadas em outras funções, regras e expressões matemáticas, permitindo criar regras robustas e de fácil entendimento.
|
H
|
A opção Alterar formulário permite alterar o identificador, nome ou tipo do formulário. Também é possível definir a regra que será executada ao carregar o formulário e a regra que será executada ao salvar/finalizar o formulário.
Além disso, a configuração Habilitar formulário para uso no aplicativo off-line está disponível. Habilite esta configuração para que o formulário responsivo em questão possa ser preenchido de forma off-line no aplicativo SoftExpert Workflow. Após salvar a configuração, o sistema emitirá uma notificação, no caso de alguma inconsistência no formulário e também modifica o editor para exibir somente o que é permitido no aplicativo, simplificando a modelagem.
O formulário que tiver esta opção habilitada, deverá ser associado a um processo com o uso off-line também habilitado. Somente desta forma a inicialização do processo e o preenchimento do formulário estarão disponíveis no aplicativo para uso off-line.
Saiba com detalhes a localização da configuração que habilita o processo e permite associar o formulário com uso off-line no aplicativo SoftExpert Workflow. Basta consultar a seção Editar dados do processo  Dados gerais do processo Dados gerais do processo  Automação, do manual do componente SE Processo. Automação, do manual do componente SE Processo.
|
I
|
A opção Configurar idiomas permite traduzir os campos do formulário para algum idioma disponível no sistema.
|
J
|
Acione o botão Pré-visualizar para visualizar o formulário no seu modo de execução. A pré-visualização permite verificar como o formulário é apresentado em modo Desktop (computador ou tablet) ou no modo Mobile (smartphones).
|
K
|
Acione o botão Configurar elementos para realizar as configurações do componente selecionado no formulário. Veja mais detalhes sobre as configurações na seção Painel de componentes.
|
|





