|
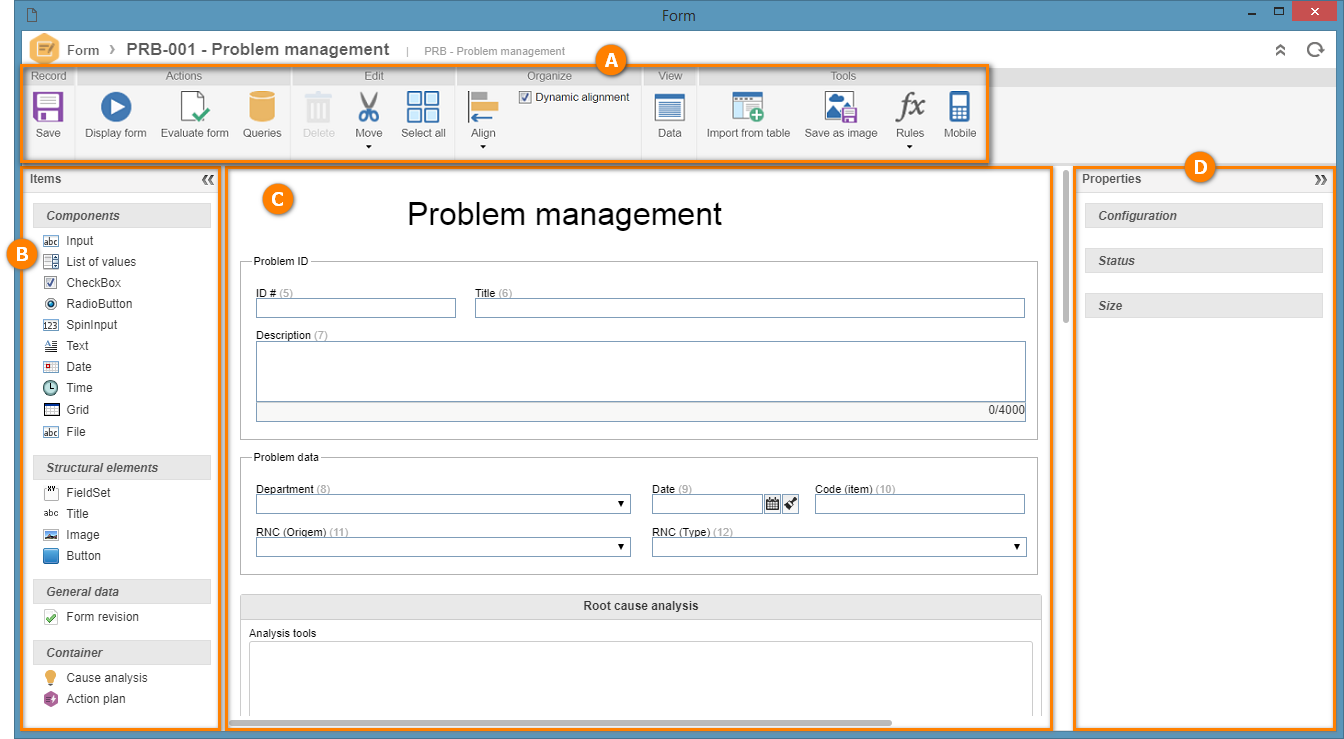
The form designer is a tool used to create and design forms. Some of the designer functionalities include: allow drag-and-drop, that is, to drag and drop components in the designing area; allow the intelligent alignment of components in the form; allow zooming in the designing area, etc. See below how the form designer is displayed:

A
|
Toolbar: This toolbar contains buttons that allow editing and organizing the form items, as well as to execute actions in the forms. See the description of the buttons in the Toolbar section.
|
B
|
Item/component panel: This panel contains all the items that may be used in the form. See further details about the form items in the Item/component panel section.
|
C
|
Designing area: This is the area where the items and components must be dragged into. Through this area the user can configure how the form will be displayed at the moment of its execution. See the Designing a form section for further details on how to design a form.
|
D
|
Properties panel: This panel contains tools that allow the handling of the properties of each item in the designing area. Through this menu the user can also configure the formulas that will be executed when a determined action is performed in an item during the execution of the form. See further details in the Properties panel section.
|
|





